Belajar pemrograman otodidak untuk pemula
Resep dan Tips kamu dalam belajar pemrograman pertama kali.
Kalau kamu menguasai ini, bakal ga buka vscode buat ngoding HTML
Oktober 27, 2022
Artikel ini pernah diterbitkan di https://dromtek.vercel.app oleh penulis yang sama karena webnya sudah tidak terawat.
Klik kanan lalu di klik Inspect(Q) atau pencet F12 di browser kamu akan muncul subjek yang tulisan ini, yak si inspek elemen. FYI, Lort disini pakai Firefox sebagai alat peraga.
Inspek elemen hadir sebagai alat debbuging dokumen HTML yang ditampilin browser saat kita buka website atau file HTML, kita bisa ngubah ngedit struktur HTML, mengetes style CSS realtime, liat network apa aja yang didownlod sama webnya dan tentu menjalanin javascript di browser - untuk menguasai dunia.
Tapi tau ga kamu, kalau browser itu save kodingan HTML kita di inspek element ? dan beragam mystery feature pack browser yang siap kita unboxing pada tulisan ini.
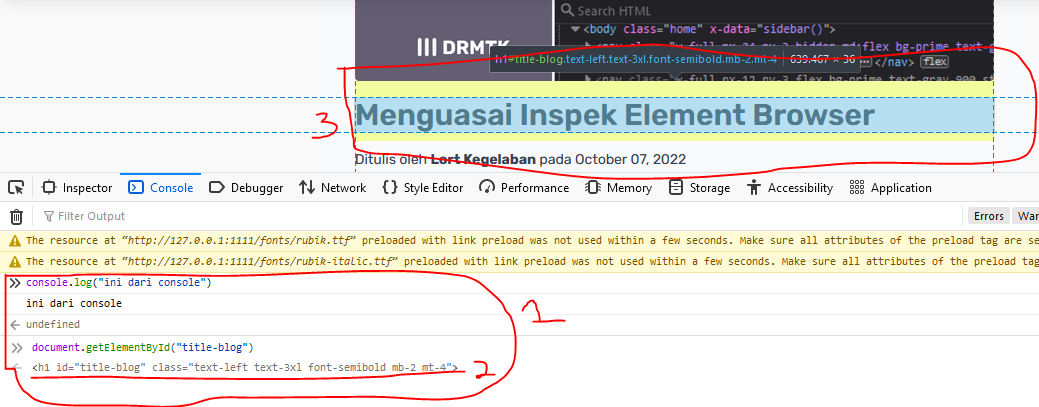
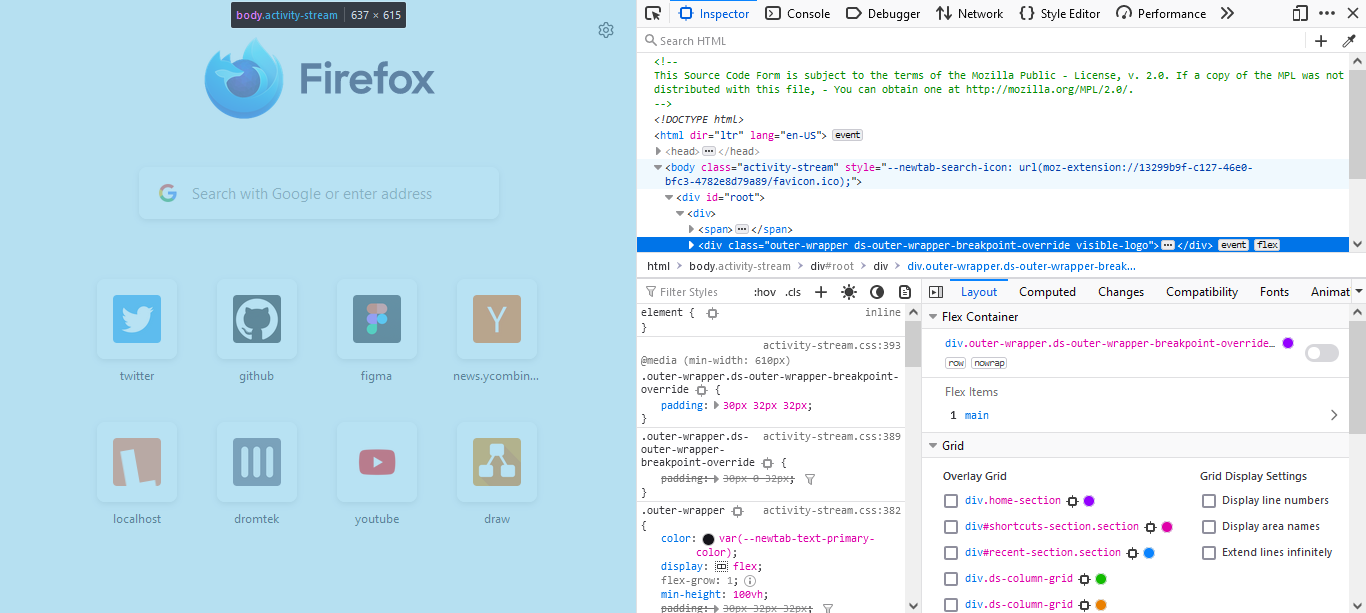
Inspek elemen ga hanya untuk inspektor HTML (topik utama kita) saja, ada banyak fitur lainya yang akan kita bahasa per bagian tulisan ini. Berikut ini:
Tab menu inspek elemen, untuk pindah-pindah fitur yang disediakan.
Hasil render dokumen HTML, lihat bagian 3 untuk dokumen HTML nya.
Dokumen HTML yang ngehasilin tampilan yang kita lihat di bagian 2.
Rincian CSS yang dibuat untuk mempecantik tampilan HTML, sekedar tips coba liat warna di box model sama judul blog ini di panel bagian 2 tebak itu apa.
Bagian 3 dan 4 akan kita bahasa lebih lanjut di bagian Inspektor
Inspektor ini gunanya untuk mecah dan ngelacak apa komponen HTML dan CSS mana yang mengebuat tampilan ini.
HTML pane berisi dokumen HTML yang menjadi struktur dari website yang ditampilkan, disini kita bisa mengedit kode HTML dan langsung melihat hasil perubahaanya.
HTML sifatnya sebagai building block jadi kita berurusan dengan komponen tampilan, berbeda dengan CSS yang lebih ke styling (pengayaan) tampilan komponen.
CSS pane disini berisi seluruh informasi styling yang ada di tag html yang kita pilih, jadi disini kita bisa debuging style sesuai dengan keinginan kita dan hasilnya langsung keliatan.
Layout ini masih berurusan ke styling juga tetapi lebih cenderung ke posisi dan tata letak, bagian ini ngebantu kita untuk ngedebug ukuran komponen, flexbox , grid dan sebagainya. Pane berguna banget bagi kamu yang berkutat ke responsivitas tampilan dan layar.
Console, tempat kita menjalankan javascript untuk keperluan manipulasi dokumen HTML – mirip metaprogramming, memanipulasi kodenya sendiri dan menanggapnya sebagai data, dan memberi logika ke dokumen html yang kita buat. Contoh simple seperti ini:

Standard input untuk console, disitu kita masukin kode javascript buat dijalanin.
Shadowlight nilai kembalian dari kode yang kita tulis.
Highlight dari inspect elment saat kita melakukan DOM selector dengan javascript.
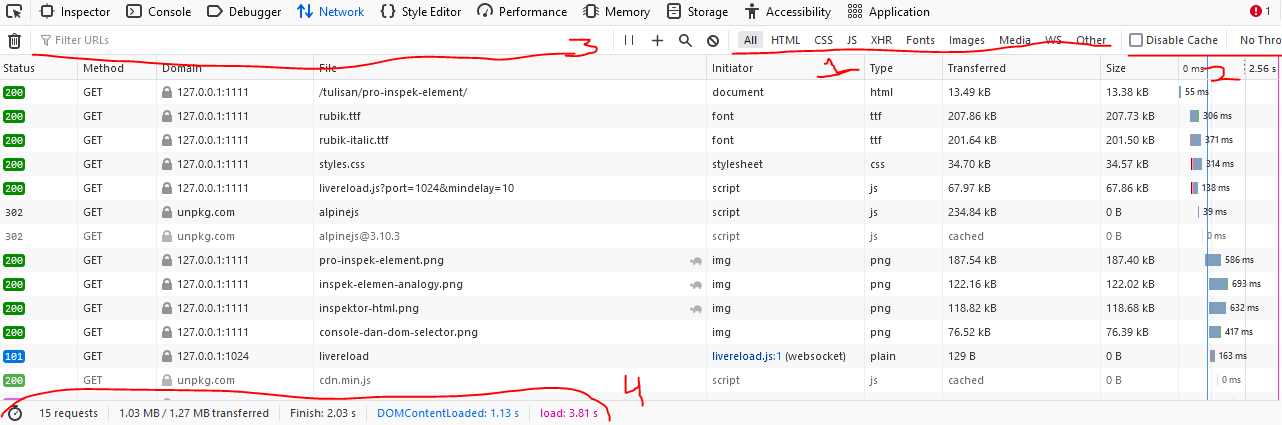
Tab ini gunanya nampilin semua asset/file yang didownload untuk nampilin website kamu seutuhnya, seperti css file, js file, gambar dan macem-macem.
Selain itu, manfaat kita bisa tau semua file ini adalah kita bisa benchmark dan optimisasi loading time website kita seperti ada file yang gambar yang berat perlu dikompres atau mindahin file tertentu ke CDN biar diaksesnya lebih cepat.

List diatas sudah cukup jelas nunjukin file apa yang diambil, dari alamat mana filenya, tipe dokumen, ukuran dan durasi file untuk diunduh serta request fetch API masuk kesini juga, kalau kamu klik kanan pada salah satu isi list akan ada opsi lanjut untuk itu seperti didownload atau diblok.
Bagian yang Lort tandai itu fitur yang bantu kamu biar ga overwhelm sama menu inspek element yang satu ini.
Fitur ini mudahin kita biar buat milihin file-file tertentu, seperti file multimedia, request API dan semacamnya.
Secara default browser kita nge-cache asset tertentu, sehingga opsi ini untuk disable itu.
Throttling ini untuk simulasi situasi internet, misal gimana rasanya website kamu di load dalam jaringan internet 3G, HSDPA+ atau 4G, tujuanya sama untuk benchmark kecepatan loading website disituasi internet jelek misal di wilayah sulit internet.
Karena file disini banyak, fitur ini tugasnya untuk ngebantu kamu mencari file yang kamu inginkan.
Ini rangkuman benchmark loading websitenya.
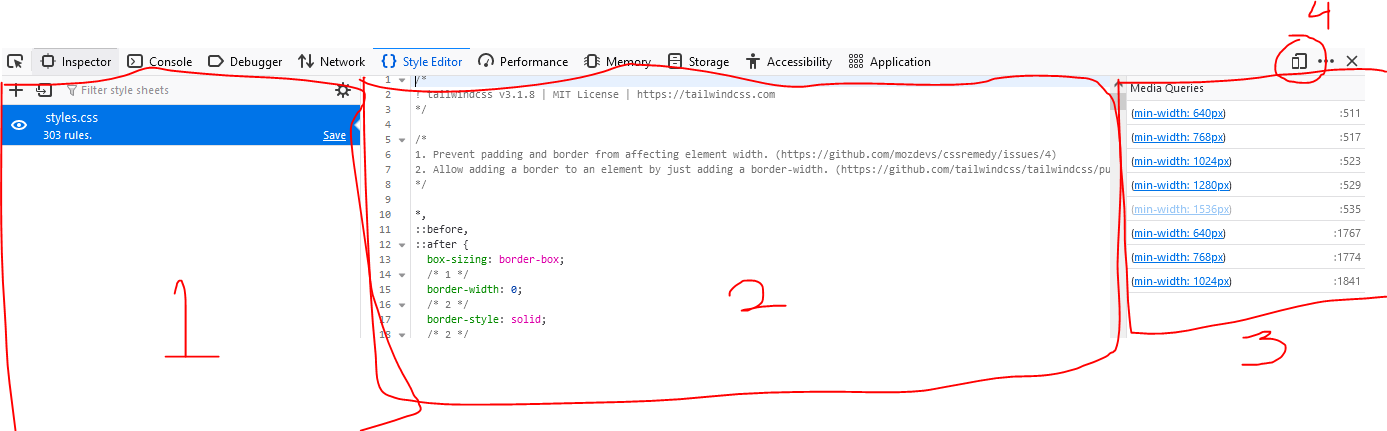
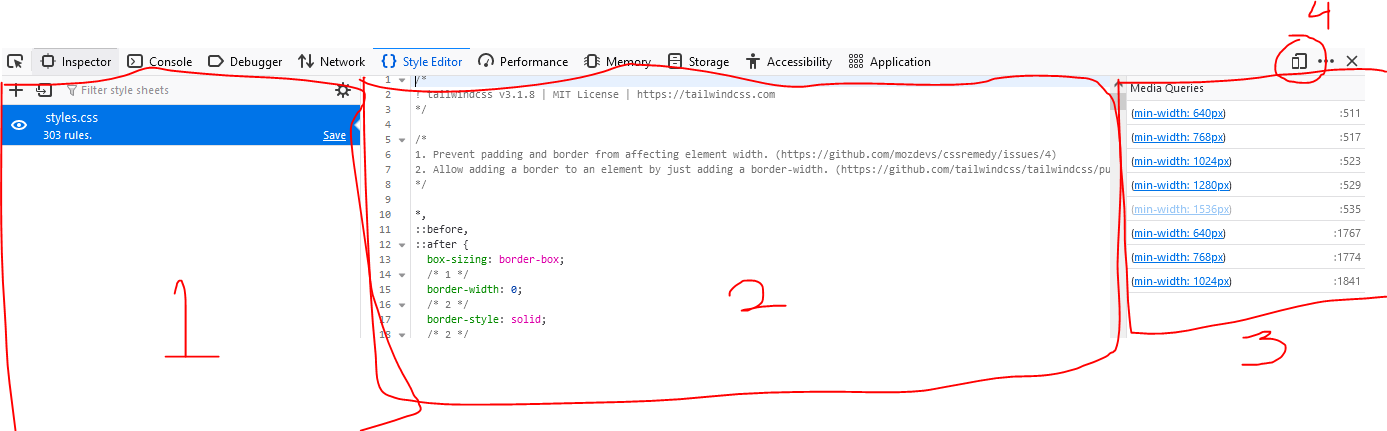
Bagian ini tempat kita purely ngoding CSS sekaligus ngedebugnya, karena file css disini bila di save kaya di VSCode.

File eksplorer
Editor tempat kita ngoding CSS, perubahanya bisa langsung ke apply kalo kita edit-edit disini.
Tempat kita debug media query – ukuran layar thingy, buat liat kalau layar ukuran segini CSS apa yang aktif.
Buat simulasi tampilan web kita ke mode mobile/tablet.
Bagian ini yang cukup asing buat Lort, tetapi punya satu tujuan yang penting banget yaitu buat kita tahu berapa banyak memory ram yang dihabisin untuk ngeload halaman web di tab sekarang.

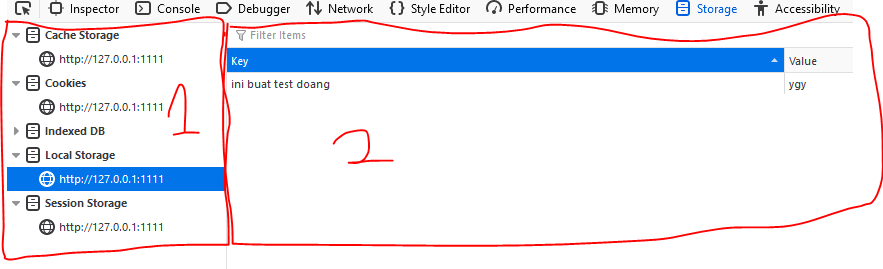
Tab ini tugasnya untuk melihat data kustom yang diperlukan website untuk menyimpan data unik untuk browser pengguna, seperti cookies dan session.
Kalau kamu mau bikin web yang ga perlu backend, kamu bisa manfaatin localstorage untuk nyimpen data tapi inget datanya hanya ada dibrowser kamu.
Sifat penyimpan di storage ini yaitu key-value jadi kamu ga perlu repot query sql disini.

Ada banyak tempat kita bisa inspek storage, kalau kamu ingin nyimpen data yang ada hanya saat tab di buka simpen datanya di session storage atau non-volatile meskipun buka tutup browser datanya masih ada pilih storage local storage.
Fitur ini bisa diakses lewat javascript dan protokol HTTP untuk jenis tertentu, HTML/CSS ga punya power disini.
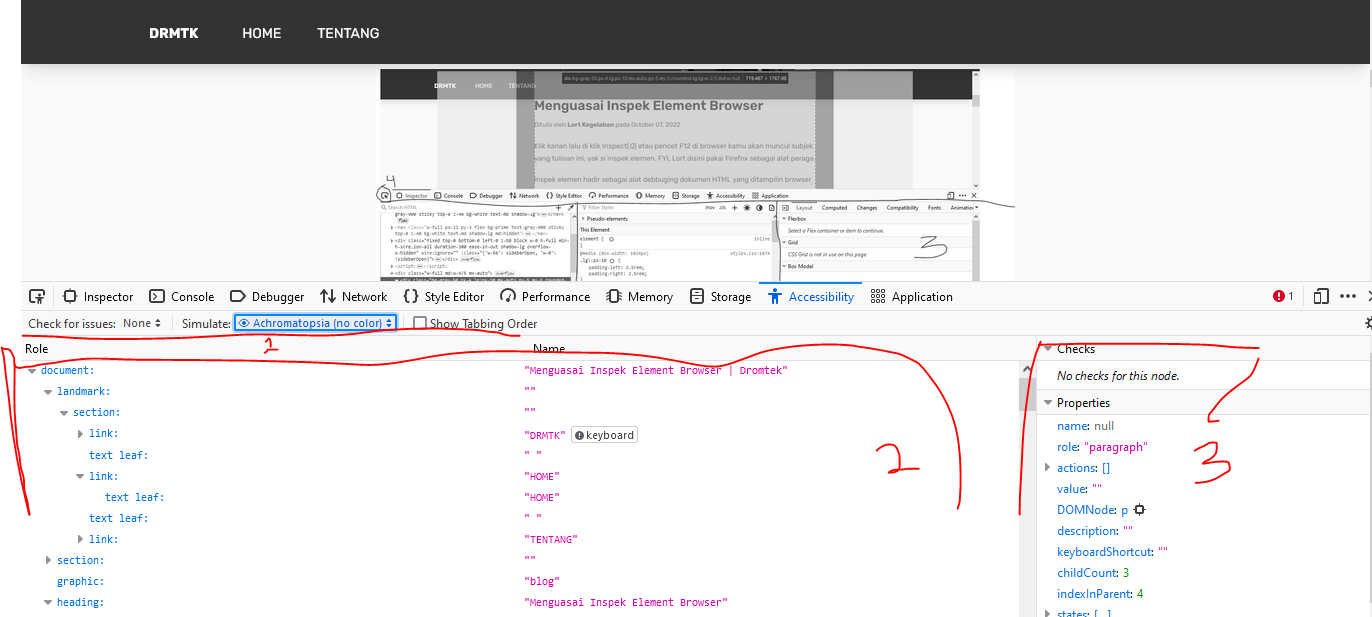
Accesibility ini gunanya untuk mengecek apakah komponen di website kita bisa dibaca oleh alat pandu untuk rekan-rekan kita yang memiliki keterbatasan panca indra.

Pro-tip: jangan lupa kasih atribut alt di tag gambar atau di anchor link ya.
Ada dua tab yang ga Lort bahas yaitu Performance karena spesifik buat firefox aja dan Debugger karena ga ngerti dan ga pernah pake. Nanti kalau udah paham ini artikel di update deh.
Oh iya, browser yang dipakai pada tutorial ini yaitu Mozilla Firefox Developer Edition.

Ngoding di browser memang terkesan aneh, tapi taukah kamu kalau di browser kamu bisa save HTML mirip kayak di VSCode ? caranya sama cukup CTRL + S.
Berikut ini mungkin video demo gimana make inspektor sama ngesave HTML di browser lalu ngeloadnya lagi (lupa cara bikin CSS ke load sama ke save bareng, ntaran ada video revisi, liat yang ini aja dulu):
Blog ini tidak dibiayai oleh iklan untuk bayar server dan jajan milkshake. Agar tetap terus beroperasi dan menorehkan lebih banyak tulisan yang (semoga) bermanfaat!
Beri sedikit tips ke Loka Kode untuk bayar server dan beli milkshake.
Resep dan Tips kamu dalam belajar pemrograman pertama kali.

Membangun setup koding di HP Android.

Tipe data antara ada dan tak ada (Schrödinger cat data type).